WordPressのデフォルトテーマ、ビジュアルが大きくてこのサイトにはちょっと合わない感じ。年々大きくなってきていますね。
ビジュアルが大きいと投稿一覧を見るためにかなりスクロールが必要なので、テキストメインのシンプルなテーマに変更します。
Danを適用する
DanはWordPressの公式テーマを検索していて見つけました。作者のYochiさんのサイト。最終更新が2020年9月とやや古めではありますが、WordPress 6.0 + PHP 8.1環境下でも問題なく動きました。
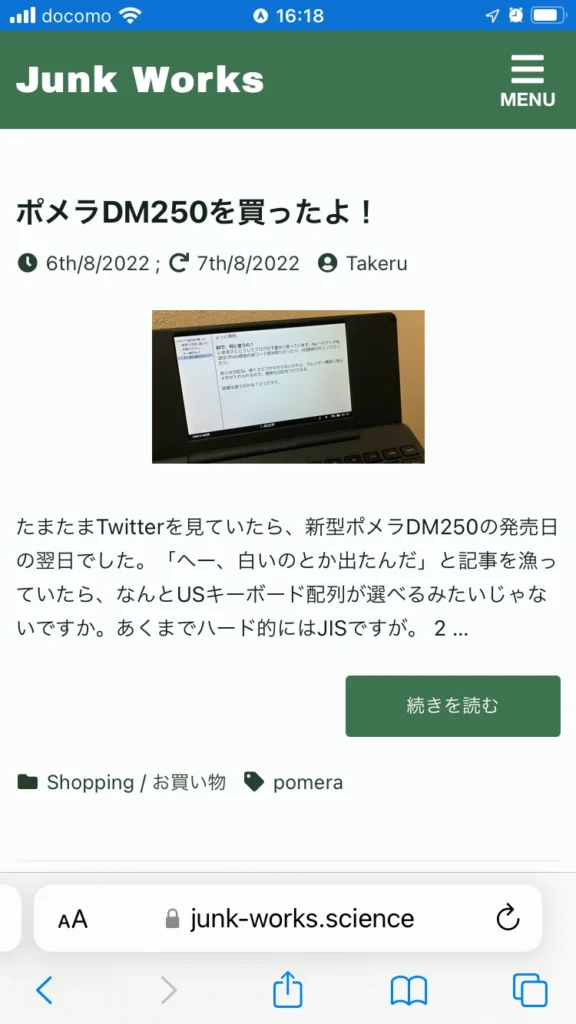
こんな感じ。

スマホ対応もバッチリです。

子テーマを適用する
少しだけカスタマイズしましょう。テーマがバージョンアップされるとカスタム内容がクリアされてしまうので、子テーマを用意します。
子テーマというのはオリジナルテーマからの変更点だけ抜き出したもので、それ以外はオリジナルテーマを参照する仕組みです。なのでオリジナルテーマがバージョンアップしても上書きする差分が残り、カスタム内容はそのまま引き継がれます。
最近はあらかじめ子テーマが用意されたテーマもあるのですが、Danにはそれがないので自作します。
オリジナルテーマがドキュメントルート下のwp-content/themes/danにあるので、wp-content/themes/dan-childを作成して、その下にstyle.cssとfunctions.phpを置きます。
最低限のstyle.cssはこう。
/*
Theme Name: Dan Child
Template: dan
*/Code language: JSON / JSON with Comments (json)同じくfunctions.phpはこう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}Code language: HTML, XML (xml)これらはオリジナルテーマDanに対してdan-childディレクトリの内容を上書きするよと書いてあるだけなので、まだ何も変更はされていません。とりあえずこの子テーマを適用します。
Googleタグマネージャを入れてみる
Googleタグマネージャは<head>~</head>セクション内と、<body>タグの直後に入れる必要があります。
これらはそれぞれテンプレートタグのwp_headとwp_body_openを使って対応します。
まずは<head>~</head>セクション。functions.phpに以下を追記。書き出したいコードをヒアドキュメントで書いておいて、wp_headに渡しているだけですね。
function header_code(){
echo <<<EOH
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxxxx');</script>
<!-- End Google Tag Manager -->
EOH;
}
add_action('wp_head','header_code');Code language: JavaScript (javascript)<body>タグの直後も同様にヒアドキュメントで書いたものをwp_body_openに渡します。
function body_code(){
echo <<<EOB
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-xxxxxxx"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
EOB;
}
add_action('wp_body_open','body_code');Code language: JavaScript (javascript)フッタに著作権表示を入れる
これも考え方は同じ。使うタグがwp_footerに変わるだけですね。
function footer_code(){
echo <<<EOF
<p style="text-align:center;">Copyright © 2016, <a href="https://www.junk-works.science">Junk Works</a>, Takeru.</p>
EOF;
}
add_action('wp_footer','footer_code');Code language: JavaScript (javascript)投稿日時と更新日時を整える
Danは投稿日は表示されますが、更新日は表示されません。また、コードを確認してみると、投稿日のメタデータも少し直した方がよさそうです。
投稿日関連のコードはinc/template-tags.php内のdan_posted_on()関数です。これを少し修正して子テーマのfunctions.phpに追記します。
子テーマ内に同名の関数などがある場合、親テーマの内容は上書きされるのです。
/**
* Prints HTML with meta information for the current post-date/time and author.
*/
function dan_posted_on() {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
$time_string = sprintf(
/* translators: %s: post date. */
__( '<span class="screen-reader-text">Posted on</span> %s', 'dan' ), $time_string);
$time_string = '<span class="posted-on"><span class="fas fa-clock fa-fw" aria-hidden="true"></span>'
. $time_string;
$mod_string = '';
if ( get_the_time( 'Ymd' ) !== get_the_modified_time( 'Ymd' ) ) {
$mod_string = '<time class="entry-date published" datetime="%3$s" itemprop="dateModified">%4$s</time>';
$mod_string = sprintf(
/* translators: %s: post date. */
__( '<span class="screen-reader-text">Modified on</span> %s', 'dan' ), $mod_string);
$mod_string = ' ; <span class="modified-on"><span class="fas fa-redo fa-fw" aria-hidden="true"></span>'
. $mod_string;
}
$posted_on = sprintf( $time_string . $mod_string,
esc_attr( get_the_date( DATE_W3C ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( DATE_W3C ) ),
esc_html( get_the_modified_date() )
);
$byline = sprintf(
/* translators: %s: post author. */
__( '<span class="screen-reader-text">by</span> %s', 'dan' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author() ) . '</a></span>'
);
echo $posted_on . '<span class="byline"><span class="fas fa-user-circle fa-fw" aria-hidden="true"></span>' . $byline . '</span>'; // WPCS: XSS OK.
}Code language: PHP (php)元のコードにも投稿内容には表示しないけれども、メタデータには更新日時を表示するコードがありました。
投稿日時がget_the_time()で更新日時がget_the_modified_time()です。
なのでこれらを比較して、更新日が投稿日以降の日付の時だけアイコンとともに更新日を表示しています。
ちなみに<time>タグにはdatetime属性で日時を設定するとともに、itemprop属性でdatePublishedないしdateModifiedを指定しています。
こんな感じになりました。
